基础班目标:网页布局
导入
网页的基本组成
- 网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
- 网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
- 网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
什么是 HTML
- HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
- HTML 不是一种编程语言,而是一种标记语言 (markup language)。 标记语言是一套标记标签 (markup tag)。
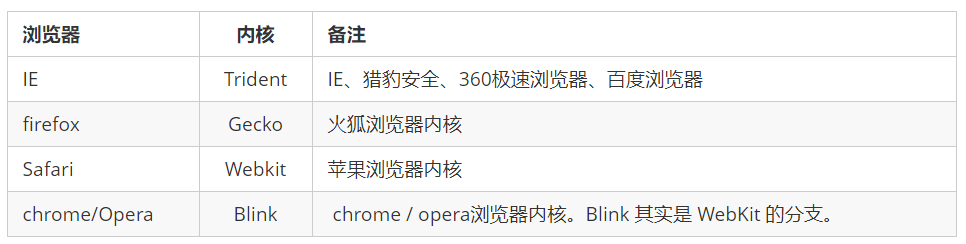
常用的浏览器
- 浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari 和 Opera 等。平时称为五大浏览器。

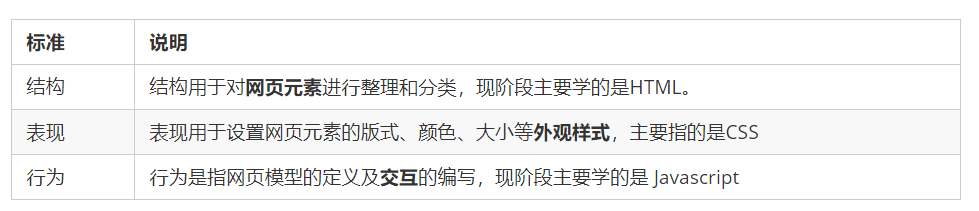
Web 标准的三大组成
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。

HTML 标签
语法规范
- HTML 标签是由尖括号包围的关键词,例如
<html>。 - HTML 标签通常是成对出现的,例如
<html>和</html>,我们称为双标签,标签对中的第一个标签是开始标签,第二个标签是结束标签。 - 有些特殊的标签必须是单个标签(极少情况),例如 ,我们称为单标签。
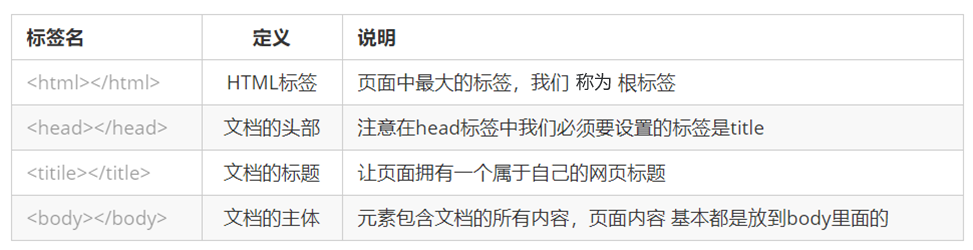
标签关系
双标签关系可以分为两类:包含关系和并列关系
包含标签:
<head>
<title> </title>
</head>并列关系
<head> </head>
<body> </body>基本结构标签

VSCode 的使用
- 双击打开软件。
- 新建文件(Ctrl + N )。
- 保存(Ctrl + S ), 注意移动要保存为 .html 文件
- Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
- 生成页面骨架结构。 输入! 按下 Tab 键。
- 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。
DOCTYPE
<!DOCTYPE html> 文档类型声明标签,告诉浏览器这个页面采取 html5 版本来显示页面.
lang 语言种类 用来定义当前文档显示的语言。 en 定义语言为英语 zh-CN 定义语言为中文 简单来说,定义为 en 就是英文网页, 定义为 zh-CN 就是中文网页 其实对于文档显示来说,定义成 en 的文档也可以显示中文,定义成 zh-CN 的文档也可以显示英文 这个属性对浏览器和搜索引擎(百度、谷歌等)还是有作用的
字符集
- 字符集 (Character set) 是多个字符的集合。以便计算机能够识别和存储各种文字。
- 在
<head>标签内,可以通过<meta>标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。 <meta charset=" UTF-8" />- charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
- 注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
常用标签
标题标签
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>段落标签
<p> 我是一个段落标签 </p>换行标签
强制换行显示,需要使用换行标签 <br/>文本格式化标签

div 和 span 标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
<div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
<span> 标签用来布局,一行上可以多个 <span>。小盒子图片标签: 在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
图像标签的其他属性:

图像标签注意点:
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即 key=“value” 的格式,属性 =“属性值”。
链接标签:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
属性:
href:用于指定链接目标的 url 地址target: 用于指定链接页面的打开方式_self默认值_blank新窗口打开#:空链接
链接分类:
- 外部链接: 例如
< a href="http:// [www.baidu.com](www.baidu.com) "> 百度</a >。 - 内部链接: 网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
< a href="index.html"> 首页 </a >。 - 空链接: 如果当时没有确定链接目标时,
< a href="#"> 首页 </a >。 - 下载链接: 如果
href里面地址是一个文件或者压缩包,会下载这个文件。 - 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
- 在链接文本的
href属性中,设置属性值为#名字的形式,如:<a href="#two">第2集 </a> - 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:
<h3 id="two">第2集介绍</h3>
- 在链接文本的
路径
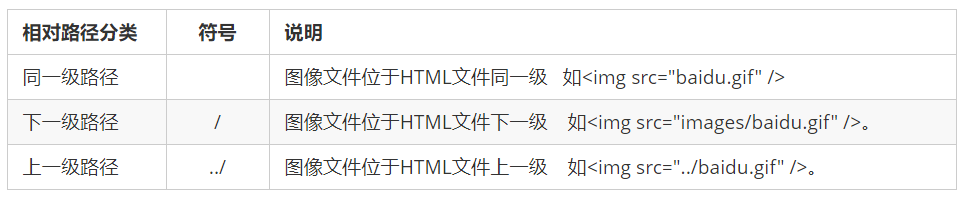
分为相对路径和绝对路径:
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。 这里简单来说,图片相对于 HTML 页面的位置

特点: 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。 例如,D:\web\img\logo.gif 或完整的网络地址“http://www.itcast.cn/images/logo.gif”
注释
快捷键: ctrl +/,具体实现:
<!-- 注释语句 -->
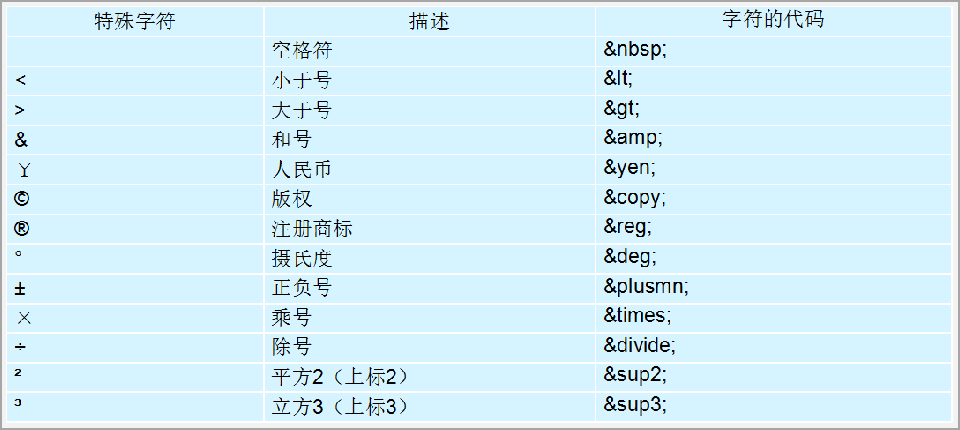
特殊字符:
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。