其他样式
圆角边框
在 CSS3 中,新增了圆角边框样式,border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius: length; - 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%;如果想要做两侧为半圆中间为矩形的形状,可以设置半径为高度的一半
- 该属性是一个简写属性,可以跟四个值,(顺时针)分别代表左上角、右上角、右下角、左下角
- 分开写:
border-top-left-radius、border-top-right-radius、border-bottom-right-radius和border-bottom-left-radius - 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用
盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法:
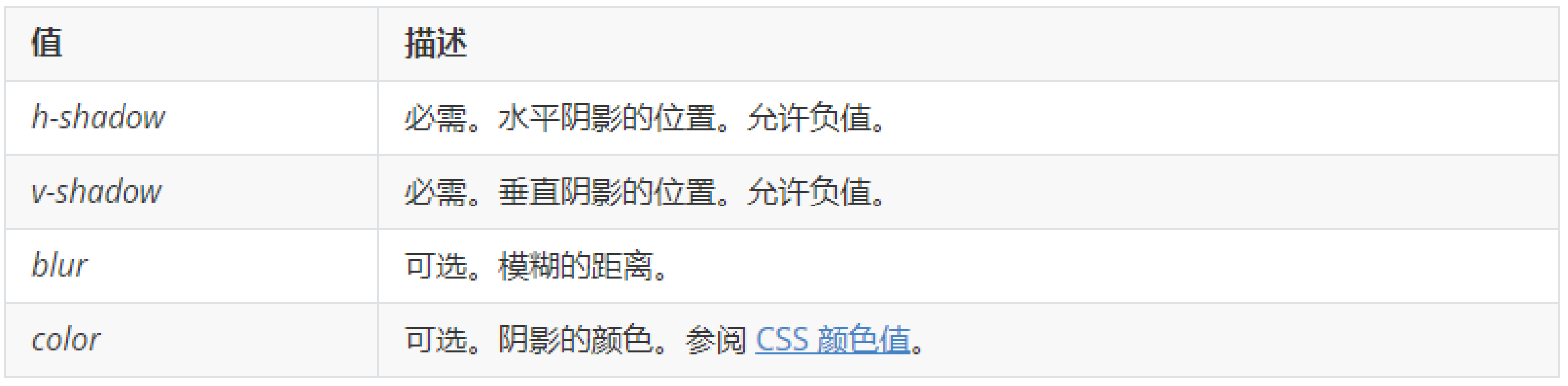
box-shadow: h-shadow v-shadow blur spread color inset;
注意:
- 默认为外阴影不需要添加 outset,否则无效;
- 盒子阴影不占空间,不会影响其他盒子的布局
- 除前两个属性值,后面的的属性可以省略,但会影响效果
文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。 语法:
text-shadow: h-shadow v-shadow blur color;
CSS 浮动 (float)
1. 传统网页布局的三种方式
CSS 提供了三种传统布局方式(简单说就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
2. 标准流(普通流/文档流)
标准流:就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上向下顺序排列。常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
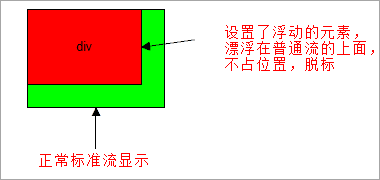
3. 为什么需要浮动?
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
4. 什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值; }

5. 浮动特性 ※
1、浮动元素会脱离标准流(脱标:浮动的盒子不再保留原先的位置)

2、浮动的元素会一行内显示并且元素顶端对齐


注意:
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3、浮动的元素会具有行内块元素的特性
- 浮动元素的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的
- 如果行内元素有了浮动,则不需要转换块级/行内块元素就可以直接给宽度和高度
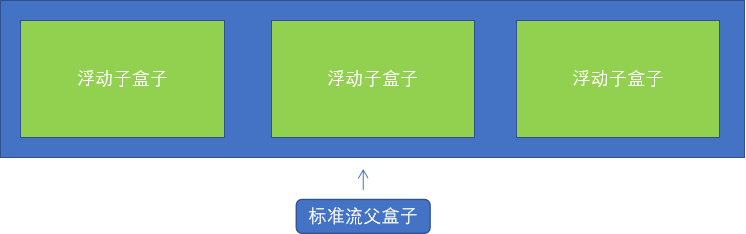
6. 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧

建议:先设置盒子大小,再设置盒子位置。
常见网页布局
浮动布局注意点
1、浮动和标准流的父盒子搭配。 先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
2、一个元素浮动了,理论上其余的兄弟元素也要浮动。 一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
清除浮动
1. 为什么需要清除浮动?
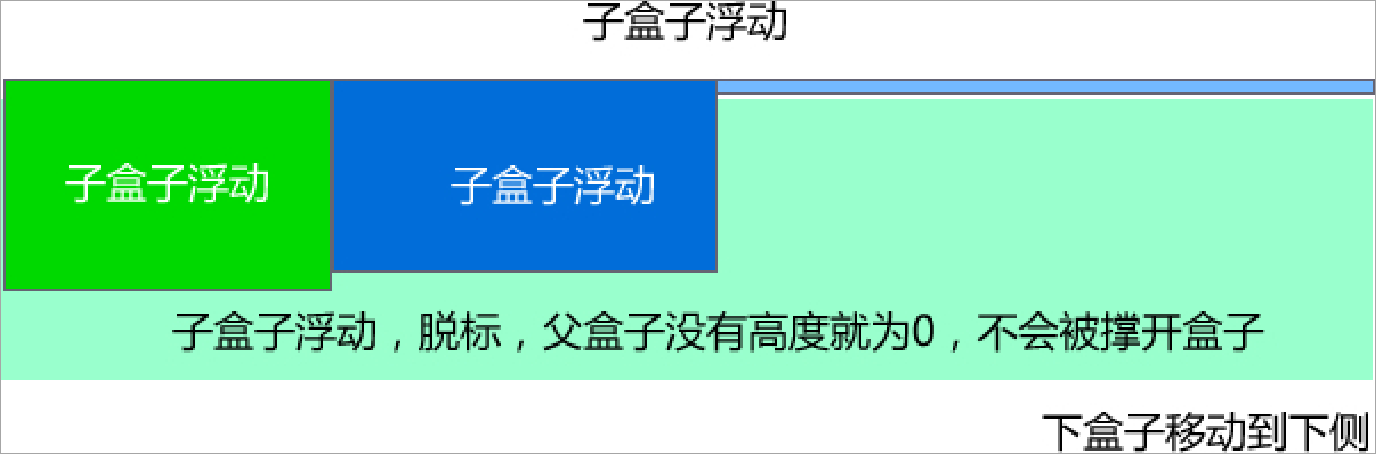
由于父级盒子很多情况下(比如孩子太多/孩子太高),不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。

2. 清除浮动本质
清除浮动的本质是清除浮动元素造成的影响:浮动的子标签无法撑开父盒子的高度
注意:
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
- 父级有了高度,就不会影响下面的标准流了
3. 清除浮动样式
语法:
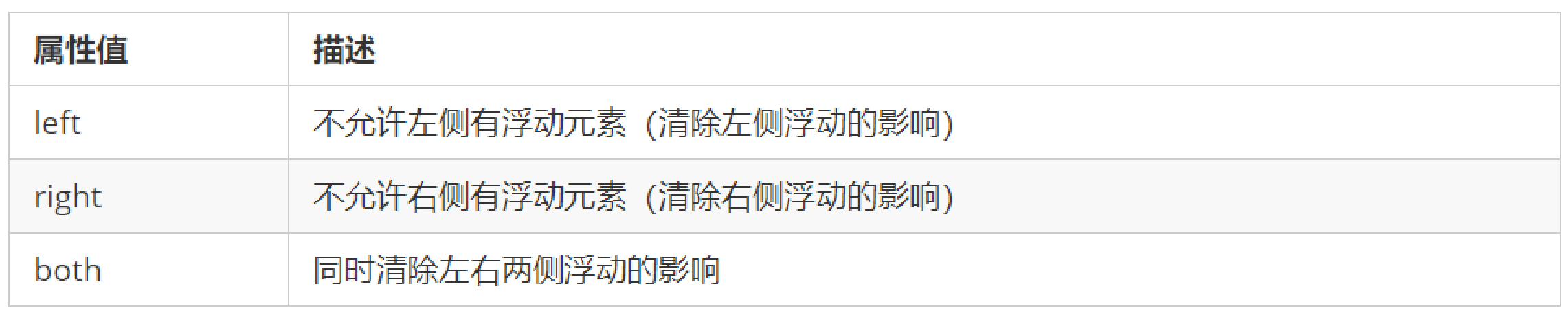
选择器{clear: 属性值;}


我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动
4. 清除浮动的多种方式
1. 额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
使用方式:额外标签法会在浮动元素末尾添加一个空的标签。
例如 <div style="clear:both"></div>,或者其他标签(如 <br /> 等)。
优点: 通俗易懂,书写方便 缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。实际工作可能会遇到,但是不常用
2. 父级添加 overflow 属性
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
例如:
overflow: hidden | auto | scroll;优点:代码简洁 缺点:无法显示溢出的部分 注意:是给父元素添加代码
3. 父级添加 after 伪元素
:after 方式是额外标签法的升级版。给父元素添加:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
} 优点:没有增加标签,结构更简单 缺点:照顾低版本浏览器 代表网站: 百度、淘宝网、网易等
4. 父级添加双伪元素
给父元素添加
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
} 优点:代码更简洁 缺点:照顾低版本浏览器 代表网站:小米、腾讯等
总结
为什么需要清除浮动?
- 父级没高度。
- 子盒子浮动了。
- 影响下面布局了,我们就应该清除浮动了。

