Emmet 语法
Emmet 语法的前身是 Zen coding,它使用缩写,来提高 html/css 的编写速度, Vscode 内部已经集成该语法。
快速生成 HTML 结构语法
- 生成标签 直接输入标签名 按 tab 键即可 比如 div 然后 tab 键, 就可以生成
<div></div> - 如果想要生成多个相同标签 加上
*就可以了 比如div*3就可以快速生成 3 个 div - 如果有父子级关系的标签,可以用
>比如ul > li - 如果有兄弟关系的标签,用
+就可以了 比如div+p - 如果生成带有类名或者 id 名字的, 直接写
.demo或者#bannner再按 tab 键,默认生成 div 标签,如果需要生成其他标签,比如 p 标签,可以写p.demo等 - 如果生成的 div 类名是有顺序的, 可以用 自增符号
$,如要生成连续五个则可写demo$*5 - 如果想要在生成的标签内部写内容可以用 { } 表示,如
div{这是标签里的内容}
快速生成 CSS 样式语法
CSS 基本采取简写形式即可
- w200 按 tab 可以 生成 width: 200px;
- lh26px 按 tab 可以生成 line-height: 26px;
- tac 按 tab 可以生成 text-align: center;
- ti2em 按 tab 可以生成 text-indent: 2em;
- tdne 按 tab 可以生成 text-decoration: none;
快速格式化代码
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码: 1)文件 ------.>【首选项】--------⇒【设置】; 2)搜索 emmet.include; 3)在 settings.json 下的【工作区设置】中添加以下语句:
"editor.formatOnType": true,
"editor.formatOnSave": true
CSS 复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为 基础选择器 和 复合选择器 ,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签) 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1. 后代选择器 ※
又称包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 {样式声明}
举例
/*选择 ul 里的所有 li 标签元素 */
ul li {
color: red;
}2. 子选择器 ※
只能选择作为某元素的最近一级子元素(简单理解就是选亲儿子元素)
语法:
元素1 > 元素2 {样式声明}
举例:
div > p {color: red;} /* 选择div里所有最近一级p标签元素 */3. 并集选择器 ※
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1, 元素2 {样式声明}
例子:
/* 选择 div和p标签元素 建议纵向书写*/
div,
p {
color: red;
} 4. 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第 1 个,第 n 个元素。
语法:
伪类选择器书写最大的特点是用冒号 : 表示,比如 :hover 、 :first-child
链接伪类
a:link 没有点击过的 (访问过的) 链接
a:visited 点击过的 (访问过的) 链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
链接伪类选择器注意事项 为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。 记忆法:love hate 或者 lv 包包 hao 。 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
实际工作中的常见写法:
/* a是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的灰色变成红色 */
}:focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。焦点就是光标,一般情况 <input> 类表单元素才能获取.
举例:
input:foucus {
background-color:yellow;
}Mini Review
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 空格如 .nav a |
| 子代选择器 | 选择最近下一级元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 逗号如 .nav,.header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住 a{}和 a:hover 实际开发的写法 |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus |
CSS 的显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如 <div> 自己占一行,比如一行可以放多个 <span>。
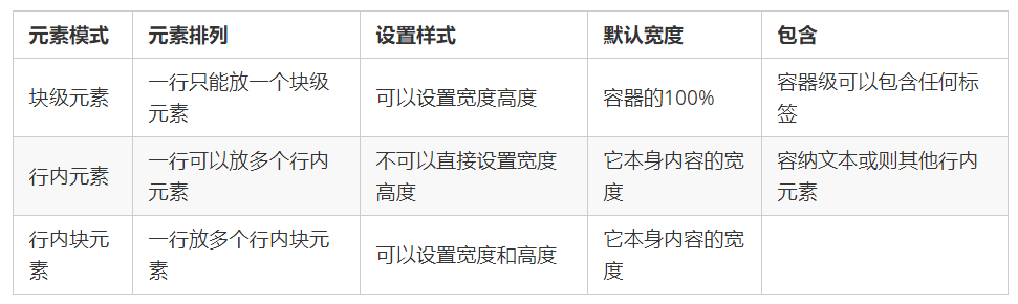
元素显示模式的分类
块元素
常见的块元素
<h1>~<h6>、
<p>
<div>
<ul>
<ol>
<li>
特点:
- 比较霸道,自己独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的 100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意: 文字类的元素内不能放块级元素
<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放 <div> ;
同理, <h1>~<h6> 等都是文字类块级标签,里面也不能放其他块级元素
行内元素(内联元素)
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意: 链接里面不能再放链接 特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
行内块元素
常见的行内块标签
<img />、<input />、<td>
特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
- 一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
Mini Review

元素显示模式的转换
简单理解:
一个模式的元素需要另外一种模式的特性 比如想要增加链接 <a> 的触发范围。
转换方式
- 转换为块元素:
display:block; - 转换为行内元素:
display:inline; - 转换为行内块:
display: inline-block;
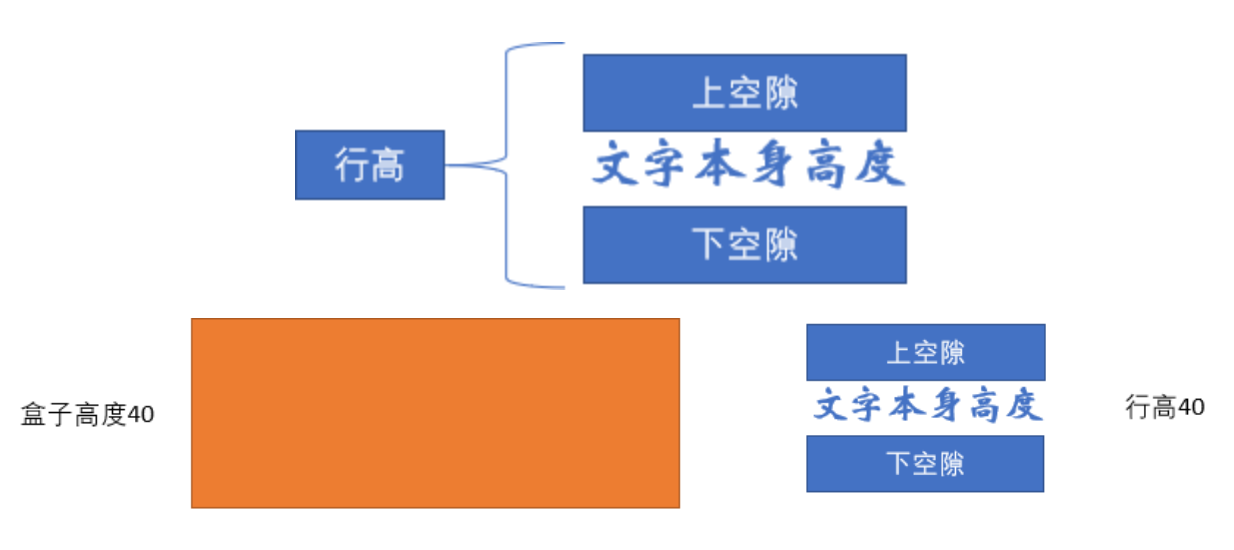
补充:文字垂直居中,让文字的行高等于盒子的高度

CSS 的背景
通过 CSS 背景属性,可以给页面元素添加背景样式。 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
background-color 定义元素的背景颜色,默认值是 transparent(透明)
background-image 定义元素的背景图片,默认无背景图 (none),如要修改可插入 url,同时插入背景颜色和背景图片,背景图片位于背景颜色之上
实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
注意:背景图片后面的地址,千万不要忘记加 url, 同时里面的路径不要加引号。
background-repeat 设置元素背景图像的平铺
参数值:repeat, no-repeat, repeat-x, repeat-y
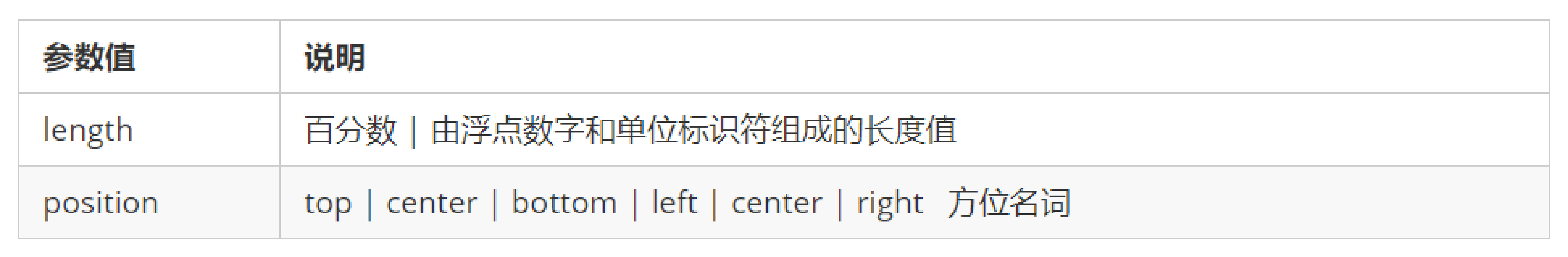
background-position 属性可以改变图片在背景中的位置
使用方式 ※
background-position: x y;
/* 参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位 */ 说明:
1、参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2、参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3、参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
说明:
1、参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2、参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3、参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
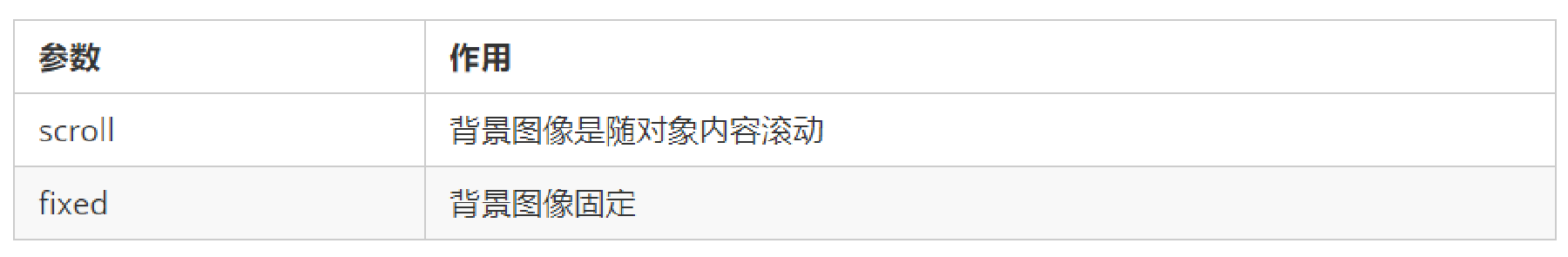
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
 说明: background-attachment 后期可以制作视差滚动的效果
说明: background-attachment 后期可以制作视差滚动的效果
背景合写样式: 顺序无强制规定,建议遵循以下习惯
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
背景色半透明(CSS3 新增) 举例:
background: rgba(0, 0, 0, 0.3);- 最后一个参数是 alpha 透明度,取值范围在 0~1 之间
- 我们习惯把 0.3 的 0 省略掉,写为
background: rgba(0, 0, 0, .3); 注意: - 背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3 新增属性,是 IE9+ 版本浏览器才支持的,但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
8、背景总结
Mini Review
